When it comes to designing websites, two names always appear at the forefront: WordPress Gutenberg vs Elementor.
With 478 million websites built on WordPress, no wonder these two are well-known among content marketers and online techies.
But what sets the two apart? What makes them stand out among the crowd of page builders?
Well, let’s find out!
Understanding Gutenberg and Elementor
To begin the showdown of the two, let’s kick off the proceedings by understanding what they are and how they differ.
What is Gutenberg?

Launched in 2018, Gutenberg is a page builder that ended and replaced the classic editor in WordPress. Gutenberg started off extremely well, supported by WordPress’s expansive developer community.
Gutenberg, a simple block-based editor, enables you to avoid writing any HTML code or CSS. It allows you to drag and drop blocks and customize them as needed.
The editor also facilitates you to integrate various addons and extensions that further enhance its functionality.
For instance, GutenKit, a Gutenberg plugin by Wpmet, lets you design a WordPress website with a native drag-and-drop interface, 50+ WordPress blocks, 14+ versatile modules, and 500+ templates. You can create professional and responsive web content in minutes.
What is Elementor?

On the other hand, Elementor is a popular page builder with a fairly basic drag-and-drop interface, letting users create pages or posts without worrying about any technical expertise.
However, Elementor when it comes to interface, it doesn’t use the same one as your basic WordPress website. You will need to install Elementor as a standalone plugin on your site first, before utilizing it.
The flexibility of Elementor allows you to customize its functionality using third-party addons too.
For instance, ElementsKit, a highly popular Elementor addon, offers:
- 90+ Free and Premium Widgets
- 18+ Exclusive Modules
- 45+ Pre-designed Header & Footer Templates
- 98+ Ready Pages
- 791+ Ready Sections, and
- WooCommerce Widgets
The Difference Between The Two
Though both Elementor and Gutenberg are addons for WordPress, a core difference lies in how they integrate with a WordPress site.
Gutenberg is a default page builder with an easily accessible “block” library for dragging content elements onto the pages and posts. So, it is more of a block editor built within the WordPress editor or environment.
Elementor, on the flipside, is a page builder not built into WordPress. You have to install it, either free or paid. You can also look at Elementor as a tool used to build a page from the ground up.
Now, we will discuss in detail about the features of the two plugins, comparing and contrasting them.
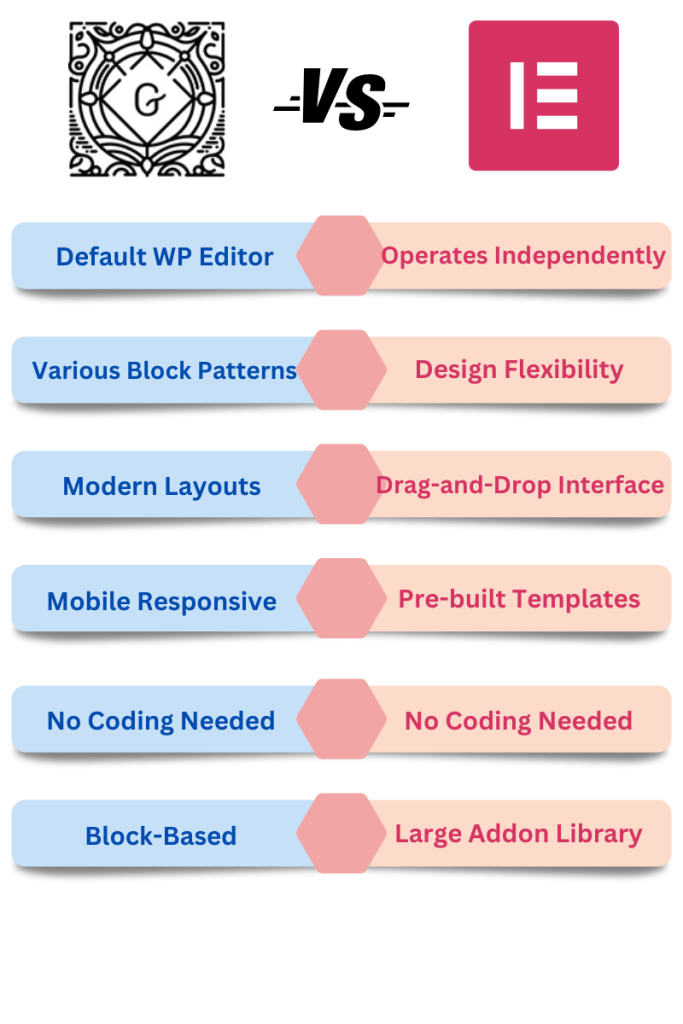
The Key Gutenberg vs Elementor Features
Both page builders help you create enthralling website pages and sites, but they differ in some key features. Let’s take a look:
Gutenberg Features:
Default WordPress Editor:
As the built-in editor for WordPress, it will remain a standard option for WordPress users moving forward. It’s fully integrated into WordPress core, which means it’s always up to date and ready for future enhancements as WordPress advances.
Variety of Block Patterns and Templates:
Gutenberg comes with loads of pre-built block patterns and templates. These blocks cover common content elements like text, images, videos, and galleries.
Additionally, there are premade templates to help you get started quickly on building pages without designing from scratch, like GutenKit.
Effortless Creation of Modern Layouts:
Gutenberg offers an intuitive experience, allowing users to build sophisticated page layouts quickly. With its block-based structure, you can design visually appealing pages without needing prior technical expertise. Each block represents a specific content element, making it simple to arrange and customize your page.
Responsive and Mobile-Friendly:
The blocks in Gutenberg are designed to be responsive, ensuring that the content you create looks great across all devices, including tablets and smartphones.
No Coding Required:
You don’t need any coding knowledge to use Gutenberg. The editor’s focus on ease of use makes it accessible to anyone, regardless of technical background.
Completely Block-Based:
Gutenberg’s approach revolves around using content blocks. Each section of a webpage, whether it’s text, an image, or multimedia, is represented as a block that you can add, customize, and move independently, offering complete control over the structure of your pages.

Elementor Features:
Largely Standalone:
Elementor functions as a standalone plugin, meaning it operates independently of the default WordPress editor. This makes it ideal for users who want more control and flexibility without relying on the standard WordPress editor or tools.
Extensive Design Flexibility:
Elementor offers a fantastic level of design freedom, allowing you to customize every aspect of your page. Whether it’s margins, padding, fonts, colors, or even animations, Elementor gives you precise control over the appearance and layout of your content.
No Coding Required:
Like Gutenberg, Elementor also eliminates the need for coding. Users can achieve professional-level results with a few clicks, focusing on the visual aspect of design rather than the technical details.
Drag-and-Drop Interface:
Elementor’s user-friendly drag-and-drop system allows you to create complex pages without writing any code. You can drag widgets or elements like text boxes, images, videos, and buttons directly onto your page, making it easy to visualize your layout as you build it.
Large Number of Add-ons:
Elementor has an expansive library of add-ons and extensions, like ElementsKit. This gives you access to additional widgets, templates, and other functionality. This lets users expand Elementor’s capabilities and further customize their site with third-party integrations and tools.
Gutenberg vs Elementor User Experience
Navigating through web pages should be simple, intuitive, and fast. You definitely don’t want an editor or builder that includes a confusing or complicated user interface.
As Gutenberg is built-in with WordPress, it’s fast and smooth to operate. Also, Gutenberg has a straightforward editor. Meaning, what you see when editing elements is exactly what you will get after publishing.
This is really helpful for beginners or non-designers as they can just drag and drop different page elements and easily Create Web Pages in WordPress.
Gutenberg makes things easier also by letting you suggestions on what to do next as you go along. So, even a total novice can figure things out easily.
On the other hand, Elementor also offers an easy-to-use drag-and-drop editor.
Elementor lets you create stunning websites easily, even without a technical background. Though the interface is simple and user-friendly, it has a bit of a learning curve. And, it is an external plugin.
In addition, Elementor gives you a visual preview of your design.
Gutenberg vs Elementor Compatibility
Another important factor in the Gutenberg vs. Elementor debate is how each integrates with WordPress.
Starting with Gutenberg, it’s not just compatible with WordPress—it is WordPress. As the default editor, Gutenberg is baked into WordPress’ core functionality, making it seamlessly integrated and ensuring full compatibility with all future updates.
This gives Gutenberg a clear edge when it comes to working within the WordPress ecosystem.
Elementor also works well with WordPress, supporting most themes as long as your site runs on WordPress version 5.9 or higher and PHP 7.4 or above.
However, if your site uses older versions of WordPress or PHP, you’ll run into performance issues and potentially expose your site to security risks.
It’s worth noting that, unlike Gutenberg, Elementor may face compatibility issues with some WordPress themes and plugins, which can affect functionality.
Gutenberg vs Elementor Speed
When it comes to website speed, Gutenberg takes the lead. As a core feature of WordPress, Gutenberg is a streamlined, lightweight editor, making it inherently more performance-friendly.
Sites built with Gutenberg benefit from faster load times and smoother performance, which is crucial for both user experience and SEO.
However, Elementor can still deliver fast-loading websites—but it requires more attention to detail. Achieving optimal performance with Elementor means carefully managing design elements and settings to avoid potential slowdowns.
Ultimately, the choice between Gutenberg and Elementor depends on your priorities: faster performance or more advanced design flexibility.
Customization Opportunities in Gutenberg vs Elementor
In terms of design options, Elementor has a upperhand in comparison to Gutenberg.
Elementor, for instance, provides access to over 300 professionally-designed templates tailored for different industries and use cases. You can easily choose a template that fits your needs, customize it, and have a fully personalized website up and running in no time.
These pre-made themes help streamline the design process, allowing you to build your site without starting from scratch.
The Elementor panel lets you customize a variety of elements, including:
– Backgrounds
– Headings
– Body text
– Links
– Form fields
– Buttons
– Images
– Colors
You can simply select the component you want to modify and use the toolbar to adjust its settings. Elementor offers nearly unlimited customization options, giving you complete freedom to extend and refine your site’s appearance however you wish.
On the other hand, while Gutenberg offers fewer customization tools, it still delivers a full-site editing experience (FSE) when used with compatible themes. With block-based editors like GutenKit, you can modify every part of your WordPress site, from headers and footers to page templates and navigation menus.
This allows you to customize key site elements, such as theme blocks and overall styling, to better match your vision.
Issues to Watchout For
But, wait. There are some factors that you need to watchout for when using these page builders:
Gutenberg’s Limited Customization
While Gutenberg allows for Full Site Editing (FSE) with compatible themes, its design flexibility is more restricted compared to Elementor.
If you need extensive customization for your site, Gutenberg’s options might not be sufficient, especially for users who want intricate design control.
Elementor’s Potential Impact on Performance
While Elementor offers advanced design features, it can impact site performance, especially if too many design elements or widgets are used. The added complexity can lead to slower load times, requiring extra attention to optimize the site for speed.
Compatibility with Themes and Plugins
Not all WordPress themes and plugins are fully compatible with Elementor’s extensive customization options. Using certain themes or plugins may lead to issues with functionality, especially when trying to integrate advanced design features.
Learning Curve with Elementor
Elementor’s multiple customization options can be overwhelming for beginners. While the drag-and-drop interface is user-friendly, mastering the platform’s full potential may require additional time and learning, particularly if you’re unfamiliar with advanced design concepts.
Updates and Compatibility Risks
Elementor’s reliance on third-party templates and add-ons means that updates to the WordPress core or Elementor itself could potentially cause compatibility issues. Regular maintenance and monitoring of plugin and theme updates are necessary to avoid disruptions.
Gutenberg’s Reliance on Block Themes:
Gutenberg’s full-site editing capability relies heavily on the use of block-based themes, which might not be as abundant or as feature-rich as traditional themes. Users are limited to themes that support FSE, and switching between themes can lead to compatibility challenges.
Which is More Advanced?
Overall, Elementor, with its standalone features, is slightly more advanced than Gutenberg. It has a
- drag-and-drop live editor,
- workflow optimization,
- landing page creation,
- Compatibility with marketing tools,
- and a lot more.
Dynamic content, motion effects, custom styles, and personalized experiences can also be added.
Because Gutenberg is dependent on the WordPress ecosystem, you may need to install other themes and plugins to support it for more advanced functions.
While you can get most of the same features as Elementor, you’ll need to find a specific separate plugin for that functionality, such as GutenKit.
This actually opens up new doors as it lets you pick and choose the things you want to add.
So, Whose Game is it?
This is purely dependent on your design and content needs. As well your comfort of use.
If you are starting out, go for Gutenberg. It is built-in with WordPress and lets you easily get acquainted with the environment. It also has an easier learning curve and speed.
Also, when it comes to pricing, Gutenberg is free of cost. However, if you want to install plugins like GutenKit, you will have to pay some extra bucks for advanced features.
Meanwhile, Elementor offers various custom templates to choose from and plugins like ElementsKit which add extra features to enhance the overall usability and design. But, they of course have price tags.
Overall, your intent will determine what you purchase and who is your preferred player in the WordPress Gutenberg vs Elementor.
Leave a Reply