Ever looked at a website with a sleek menu adorned with icons and thought, “That would be perfect for my site!” Well, you’re in luck! Adding icons to your WordPress menu is so simple, and it can significantly enhance your website’s navigation and user experience.
Table of Contents
Why You Should Add Icons to WordPress Menu
Here’s why you should consider adding icons to your WordPress menu:
🚀 Improved User Experience: Icons are visually appealing and can help users understand your menu structure at a glance. This makes navigation quicker and more intuitive.
🚀 Enhanced Visual Appeal: A well-placed icon can add a touch of style and professionalism to your website.
🚀 Increased Click-Through Rates: Eye-catching icons can grab user attention and encourage them to click on specific menu items.
How to Add Icons in WordPress Menu
Adding icons to the WordPress menu comes in two ways: using a plugin and using CSS. Let’s dive deep into each method.
Method 1: Adding Menu Icons Using Gutenberg Plugin
This method of adding WordPress navigation icons applies to Gutenberg block-based websites. Here, we’ll introduce you to one of the newest Gutenberg plugins but offers the solution you need — GutenKit, a popular plugin with a feature to create custom icons in WordPress menu .
To get started with GutenKit’s amazing features, you will have to install it on your WordPress website.
To install it, follow these simple steps:
- Navigate to your WordPress dashboard and look for “Plugins”, then select “Add New Plugin”.
- Enter the name GutenKit in the search bar, then install it and activate.
- Go back to your WordPress dashboard and you will see that GutenKit was added.
After you install GutenKit, it’s time you enjoy its amazing features. To start with:
1. Set Up your Navigation Menu Block
Using the Navigation Menu Block from GutenKit makes the process so simple. This feature allows you to easily incorporate and customize menus and submenu items within the Gutenberg editor. Its drag-and-drop functionality ensures it’s incredibly user-friendly.
➡️ Open a new or existing page.
➡️ Enable the block editor and find the “+” icon at the top of the editor screen.
➡️ Click the icon to open the block library.
➡️ Search for “GutenKit Nav Menu” and click or drag & drop the block into the editor.
2. Set Up and Design your Nav Menu
After adding the Nav menu block to the editor screen, it will instantly display all published pages as navigation menu items. You can also use the “+” icon to add new menu items. Moreover, you may add multiple sub-menu items if you want to display a dropdown in your menu item.
When designing your dropdown, you can also add icons to each of your sub-menu items for a more aesthetic appeal.
Here’s how you can add icons in WordPress navigation:
➡️ Select the menu item where you want to add your dropdown.
➡️ In the sidebar tool, toggle the submenu button.
➡️ Click on the submenu indicator to select your icon from the GutenKit icon library.
➡️ Explore the library and select the icon that matches your identity.
➡️ Adjust the icon size, spacing, border, and padding.
Method 2: Adding Menu Icons Using Elementor Plugin
This method applies to the regular page builder based websites. And the best tool to add menu icons in your WordPress menu is ElementsKit. In this tutorial, we’ll be using ElementsKit Nav Widget.
Step 1: Set up ElementsKit and Header Footer Builder:
To begin using ElementsKit incredible features, simply install it on your WordPress site. To install it, follow these easy steps:
- Head to your WordPress dashboard, find “Plugins,” and click “Add New.”
- Search for ElementsKit, install, and activate it.
- Return to your dashboard, and click EmentsKit.
- Proceed to Module and enable Header Footer Builder. Then, save changes.
Step 2: Build your WordPress Navigation Menu:
In your dashboard click on ElementsKit and select Header Footer to start building your navigation menu.
Now, decide where you want to display your nav menu. You can display it in your website footer or header. You can also display it in both positions. After you decide the position of your nav menu, click Add New.
Then, you will be directed to a template settings.
➡️ Fill in all three parameters:
- Title- Type a name for the template
- Type- Header
- Conditions- Entire Site
➡️ Enable “Activate Button”.
➡️ Click Edit With Elementor.
After completing the template settings, you will be directed to the Elementor page. Search for ElementsKit Nav Menu and drag-drop the widget.
Head to the Menu Settings, where you’ll see the parameters as illustrated in the image below. To add icons to your nav menu, make sure that you have the pro version. Click on the icon as shown in the image below.
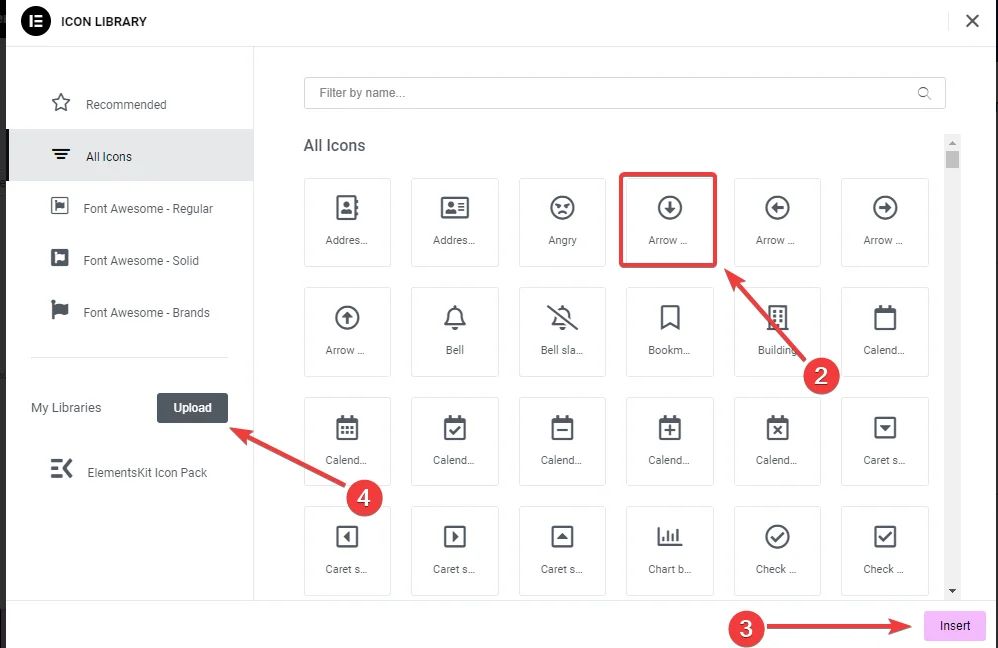
The icon library page will open where you can select your desired icon. After you select your desired icon, click on the Insert button.
You can also add your icon by clicking the “Upload” button, which will open the Elementor Custom Icon settings.
- Enable one page?– If you like to display the heading in one(current) page toggle YES, otherwise NO.
- Responsive Breakpoint- Options are Tablet and Mobile.

FAQs
Q: Can I use custom images as icons?
A: Yes, some plugins allow you to upload custom images as menu icons.
Q: Will adding icons affect my website’s mobile responsiveness?
A: Make sure the icons you choose scale well on different screen sizes to maintain mobile-friendliness.
Q: Where can I find free icons for my menu?
A: Several websites offer free icon libraries with CSS code snippets for easy integration.
Wrapping Up
Adding icons to your WordPress menu is a simple yet impactful way to enhance your website’s navigation and visual appeal. Whether you choose the user-friendly plugin route or the approach with CSS, you can significantly improve your website’s functionality and user experience.
To help you decide which one to go, here the things you need to know when using GutenKit:
- Easy to use, even for beginners.
- Wide variety of icons to choose from for WordPress menu design.
- Features like WordPress menu customization.
So, go ahead and experiment with menu icons – your visitors will thank you for it!
Leave a Reply