Achieving an effective and seamless navigation experience mostly relies on utilizing a drop-down menu when you have a collection of web pages or menu items to showcase on the navigation menu. This plays a crucial role in multiplying user experience and satisfaction. Additionally, it adds a touch of professionalism and an aesthetic look to your navigation system.
But, do you know how to implement a drop-down menu in your WordPress website?
If not, this tutorial will be handy for you as you will learn 3 different methods of adding a drop-down menu to your website. So, let’s walk you through these three methods one by one.
Table of Contents
Opportunities of displaying the drop-down menu in WordPress
Here are the key benefits of displaying a drop-down on your WordPress website:
- The drop-down menu ensures your navigation area looks neat and clean.
- It brings scalability which eliminates the need to redesign while adding new items.
- A drop-down menu allows audiences to easily find the web pages they are searching for.
- It boosts user satisfaction with friendly navigation.
- A drop-down menu keeps similar web pages together so that visitors can find content in less time.
- It reduces the possibility of creating a cluttered navigation menu.
How to create a drop-down menu in WordPress using FSE
WordPress FSE removes the default menu editor and brings this option inside Gutenberg. This Full Site Editing will be activated if you use a block-based theme like Twenty Twenty-Four, etc. After activating the FSE theme, you will get access to the Site Editor for adding a drop-down menu.
Here is the 2-step guide for displaying a drop-down menu on WordPress:
Step 1: Add items to your drop-down menu.
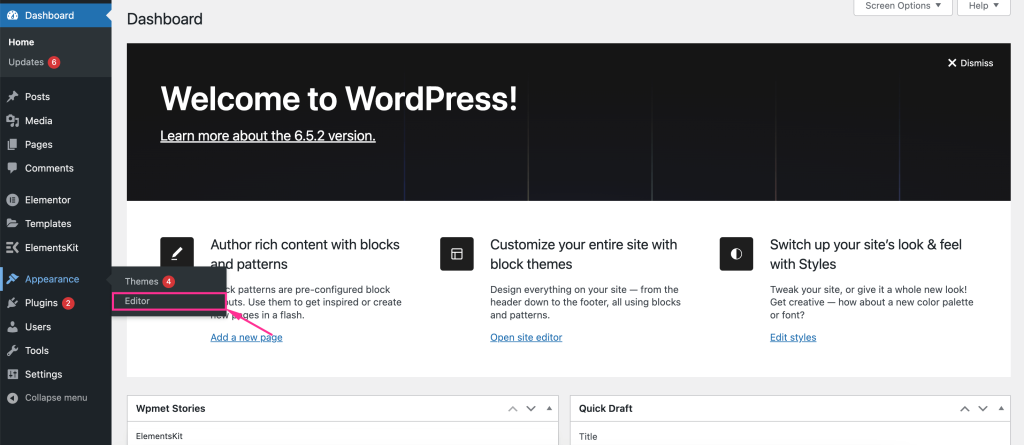
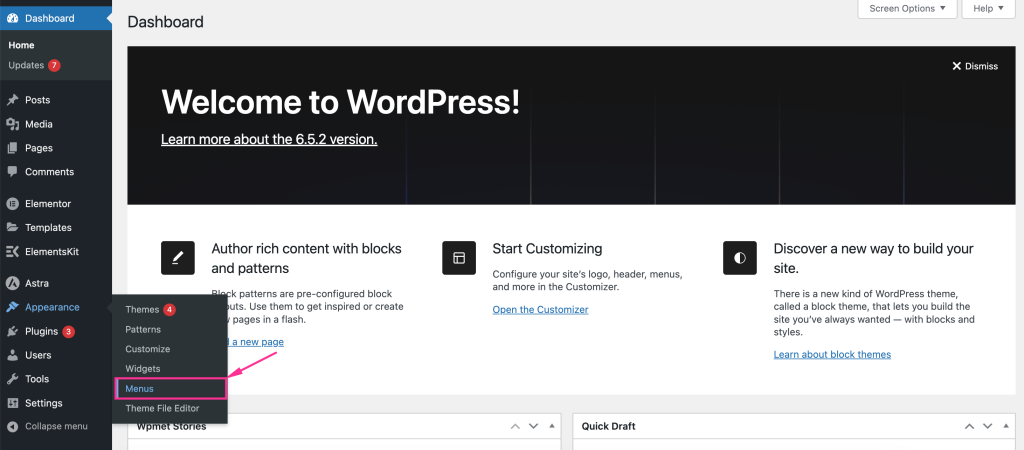
First, visit your admin dashboard and navigate to Appearance >> Editor.

This will directly take you to the Site Editor from where you need to press Navigation. Besides, you can add a drop-down menu to different parts of your website by going to Patterns >> Template parts.

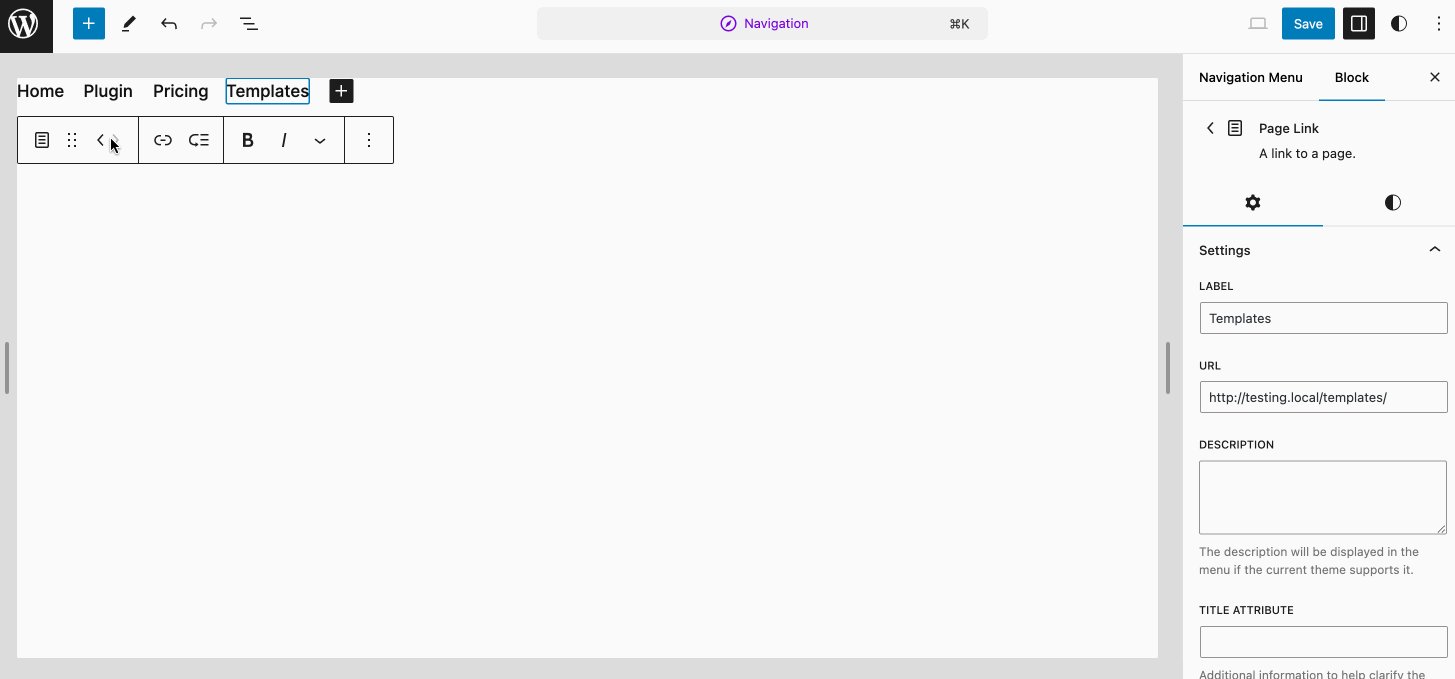
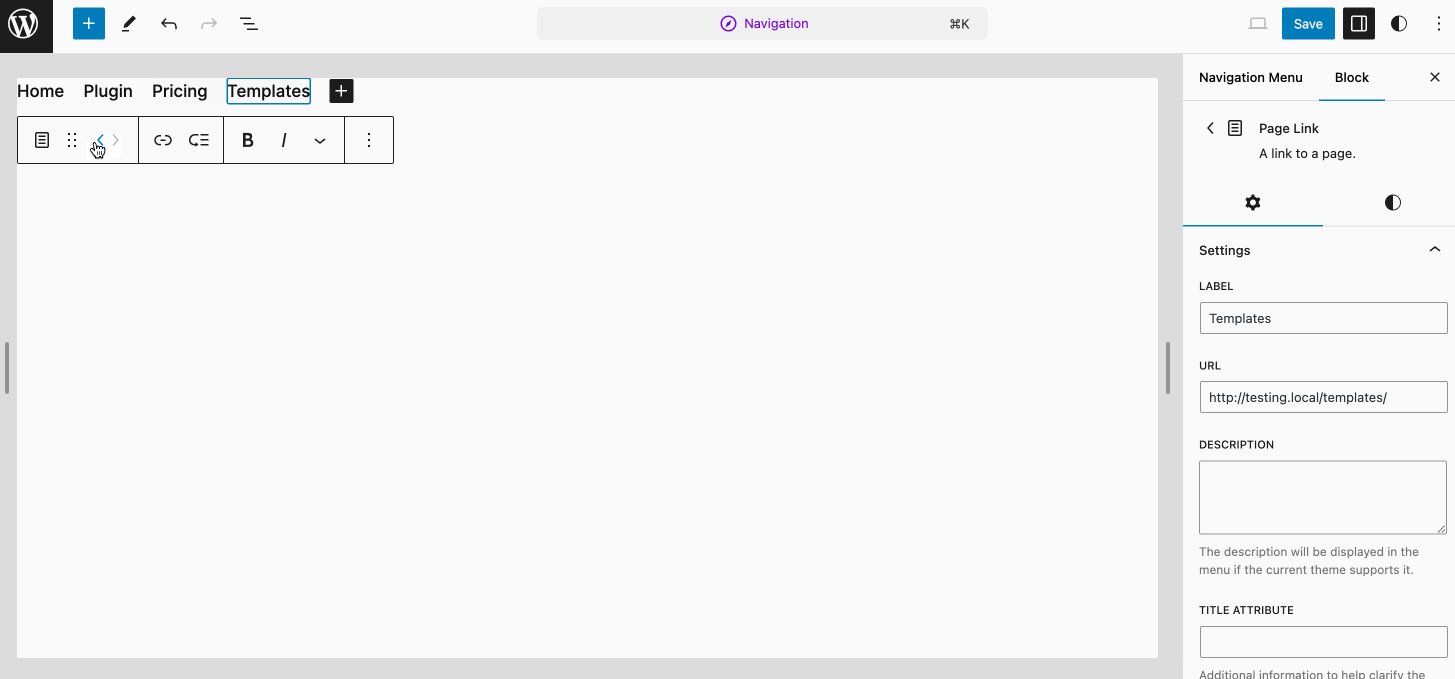
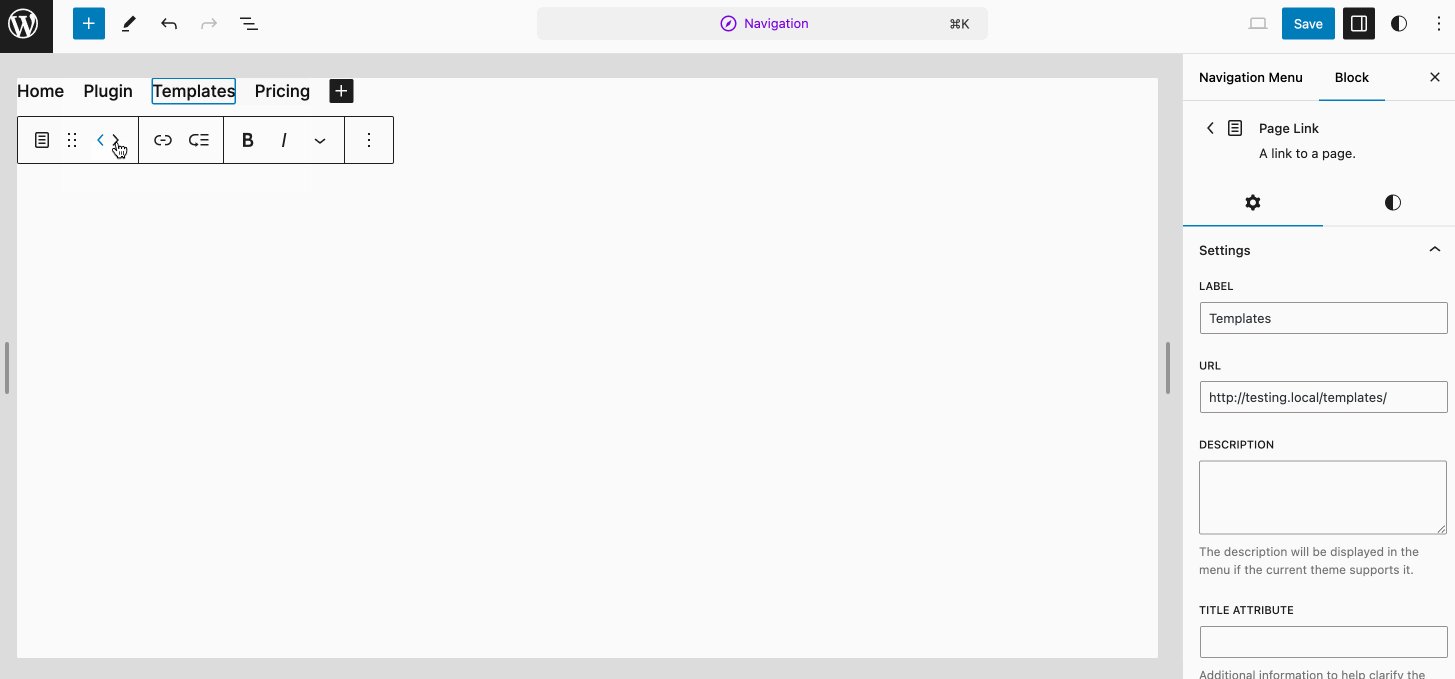
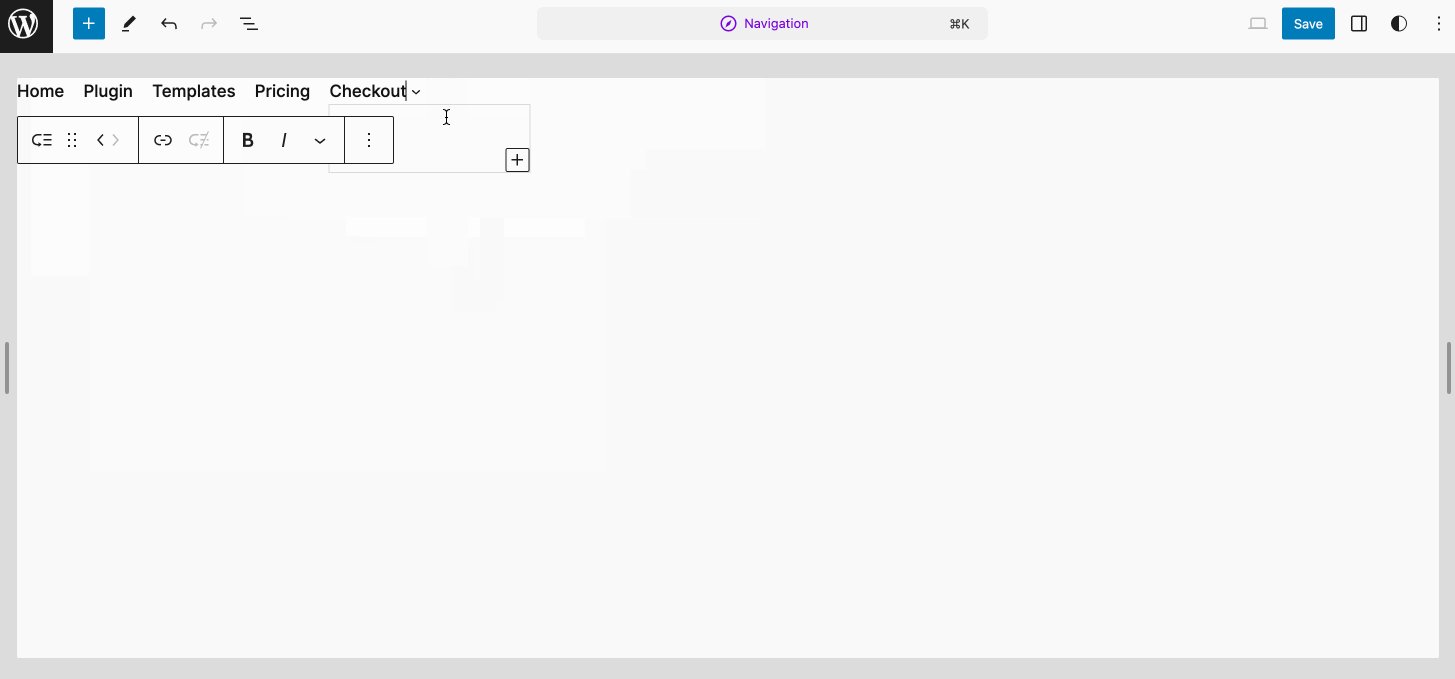
After clicking the navigation, hit the edit icon to customize your drop-down menu in WordPress.

From here you can move menu items from right to left or left to right by pressing the arrow icon.

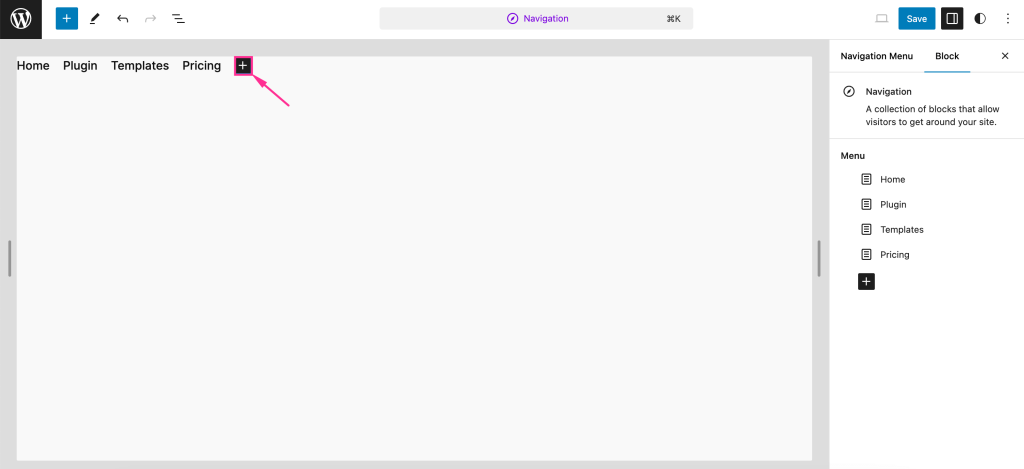
After that, Click the “+” icon to add new menu items.

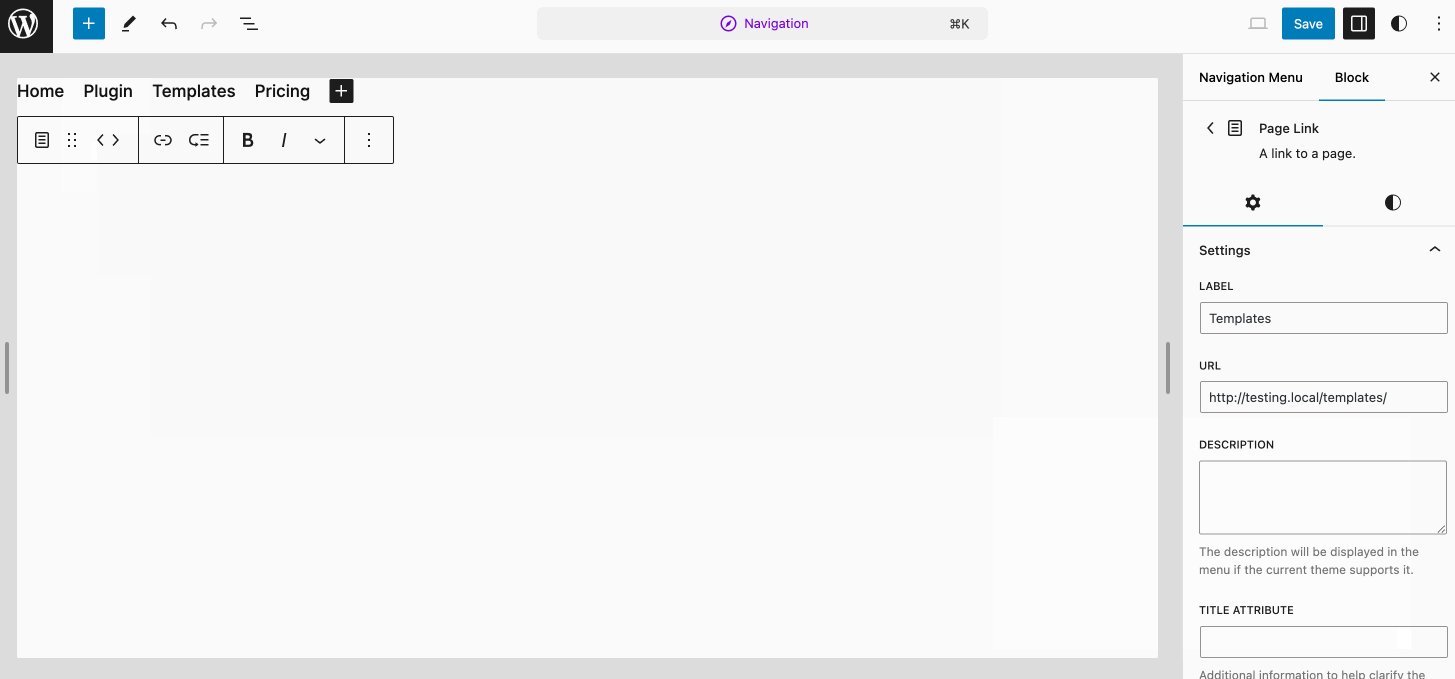
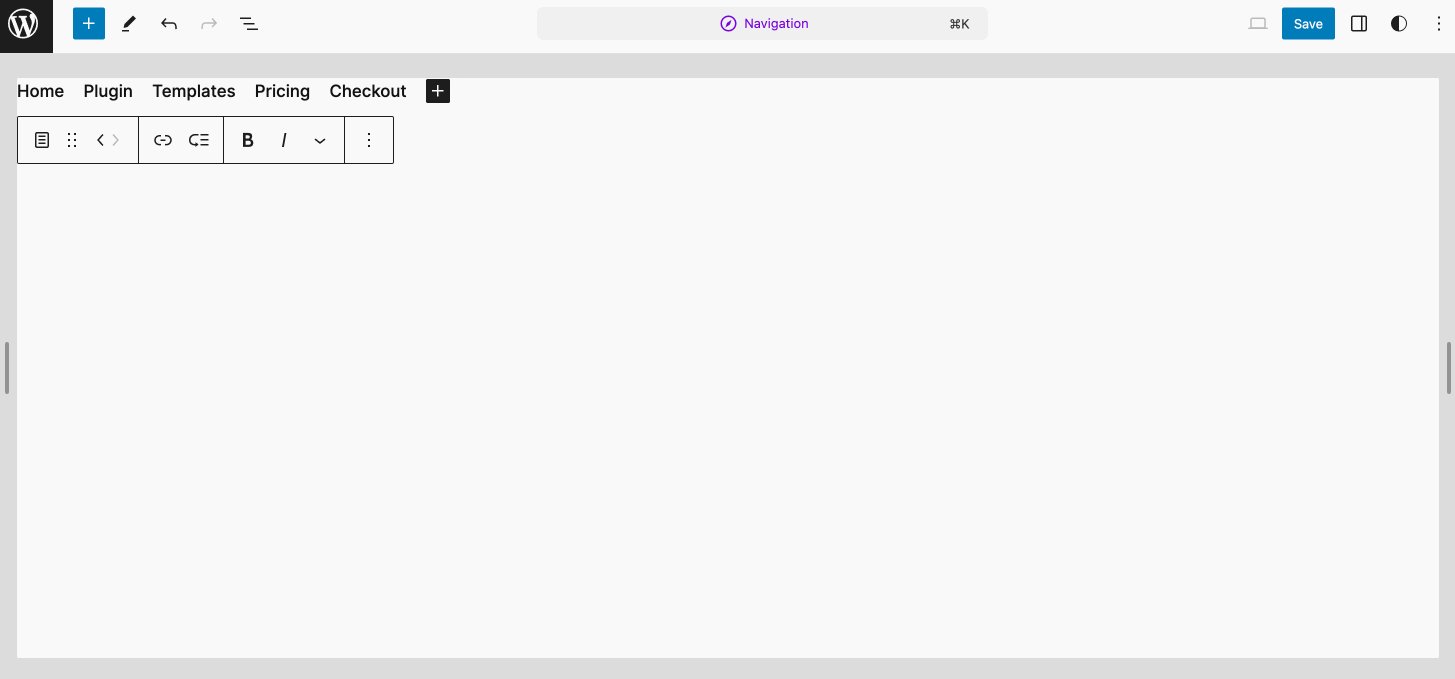
Now, you will see the created pages on your site. Now, select a page that you want to display on the menu. Here we’re choosing the “Checkout” page.

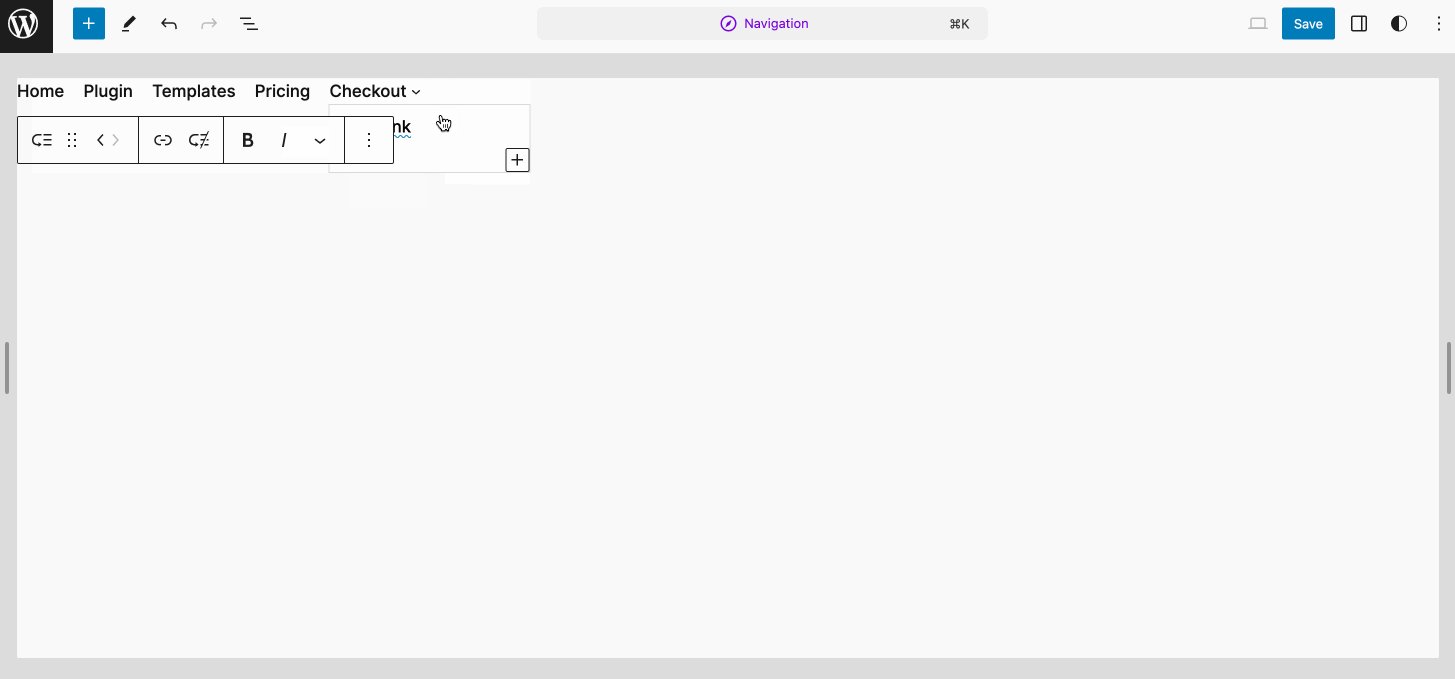
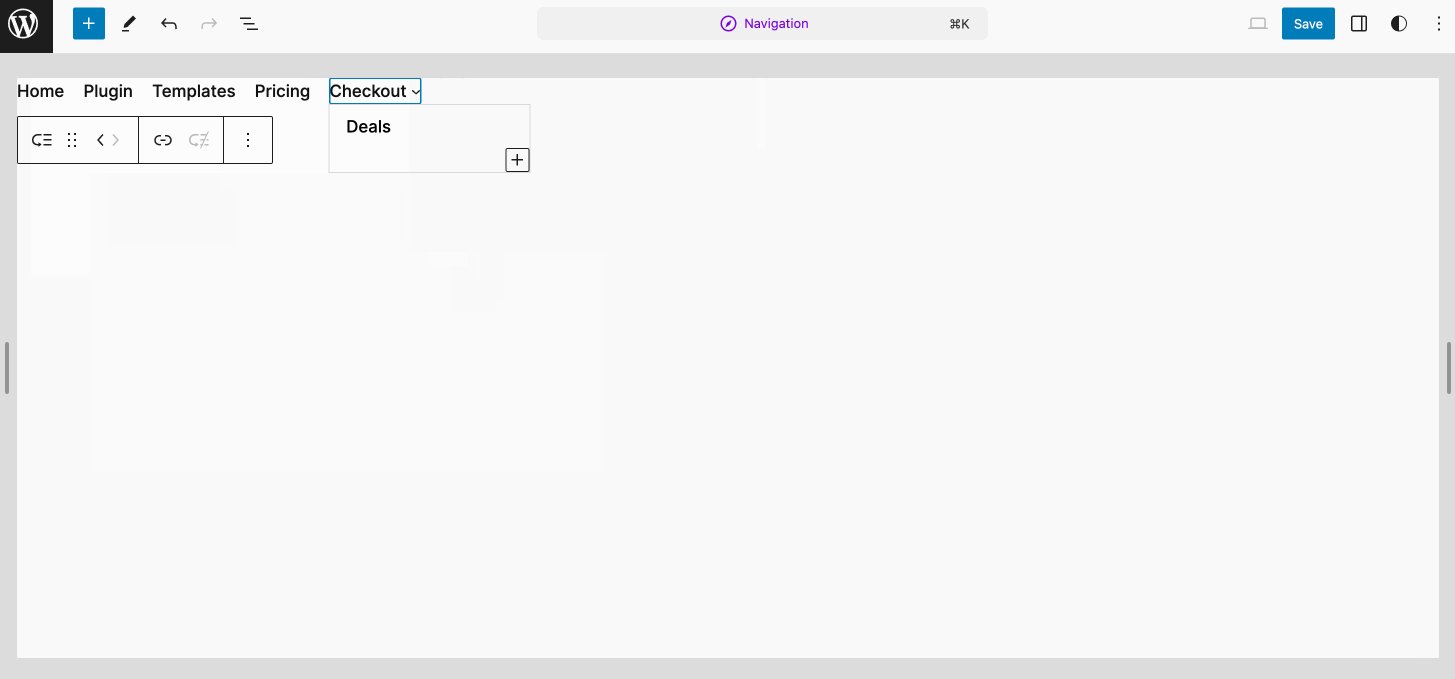
Step 2: Insert submenu items.
In the second step, select the menu item to which you want to add a WP drop-down menu. Then click the submenu icon and add a page that you want to display as one of the submenu items.

Finally, after customizing the WordPress pull-down menu, hit the “Save” button to display the drop-down menu on your WordPress site.

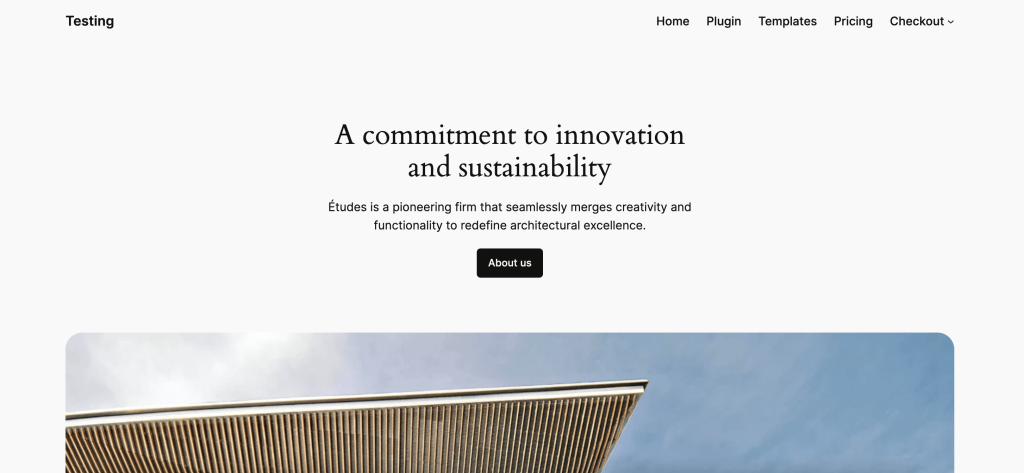
So, here is the outcome of your custom WP drop-down menu using the site editor.

How to create a WordPress pull-down menu in the built-in menu editor
If you’re comfortable working with the default menu editor or your theme doesn’t support FSE then, follow these steps to display the pull-down menu in minutes:
Step 1: Select a WordPress theme.
All themes don’t come with FSE compatibility. Even some themes don’t support a drop-down menu. In such cases, you need to work with WordPress’s default menu editor. You can check whether your theme supports a drop-down menu or not from their demos. Besides, you can seek assistance from the sales team or support regarding this. If it does then, add a drop-down menu by following the below steps. Or else select one from Blocksy, Astra, Bajaar, etc., and keep following the next step.
Step 2: Create a Navigation menu.
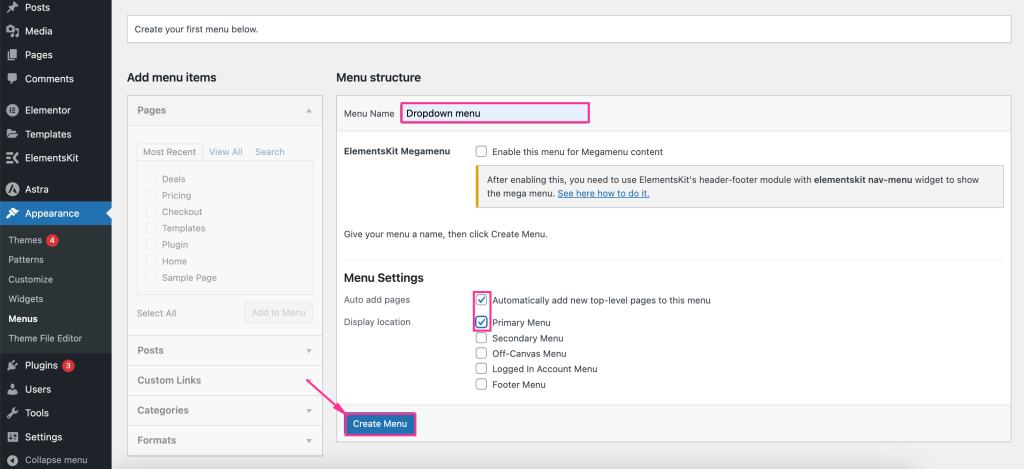
After activating a block-based theme, navigate to Appearance >> Menus to get redirected to the menu editor.

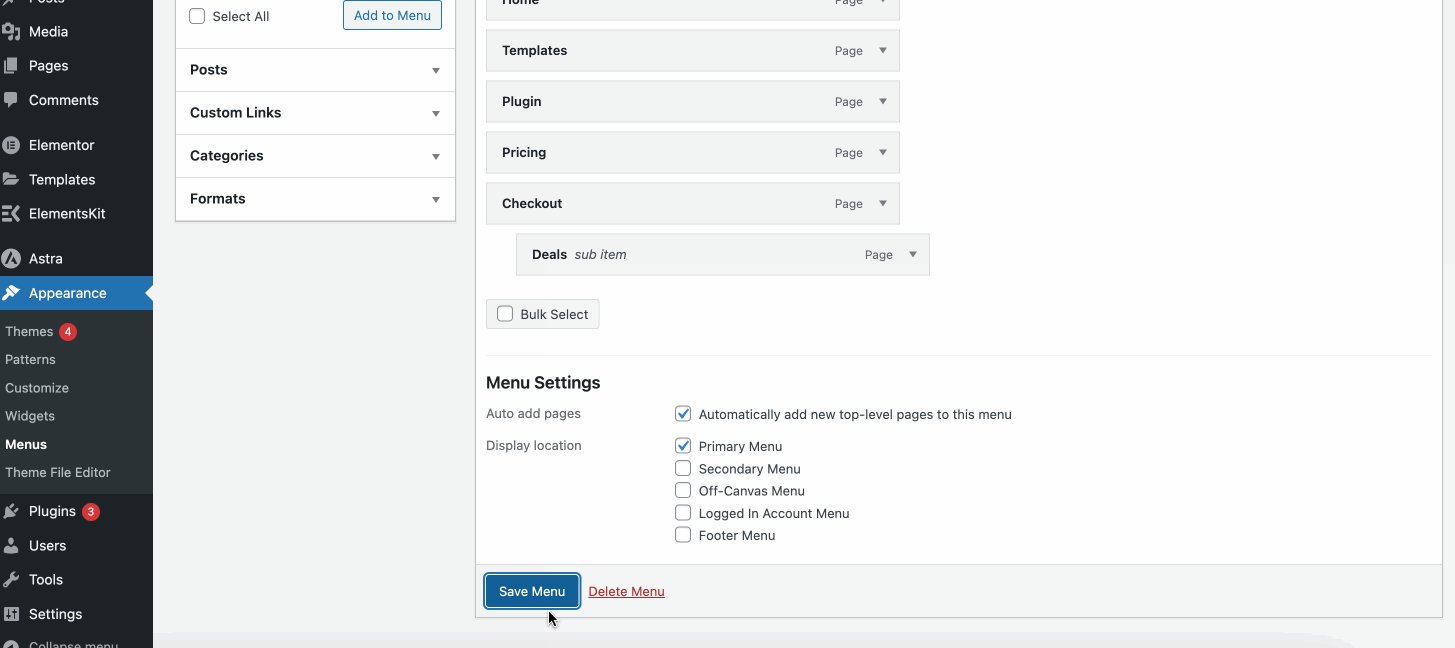
Now enter Menu Name and select the “Automatically add new top-level pages to this menu” option from the Menu Settings. Besides, choose the Primary Menu for Display Location. Then press the “Create Menu” button to create a drop-down menu.

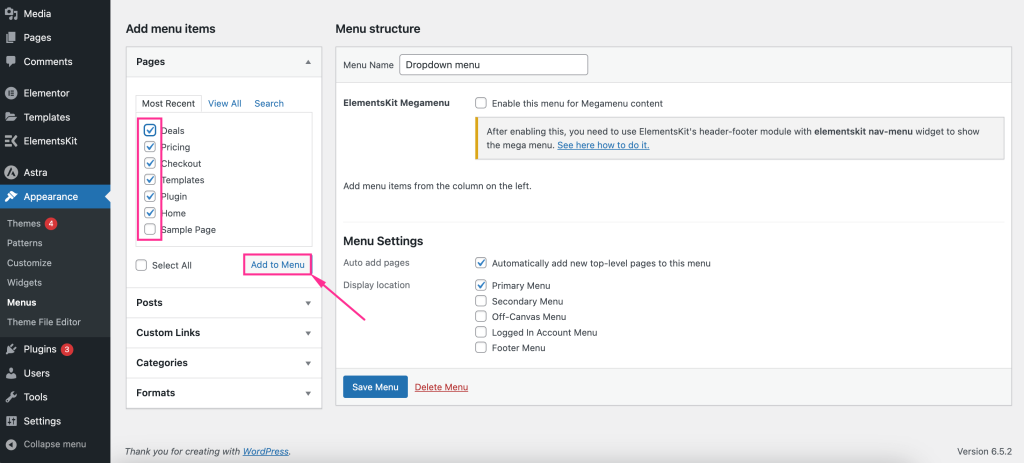
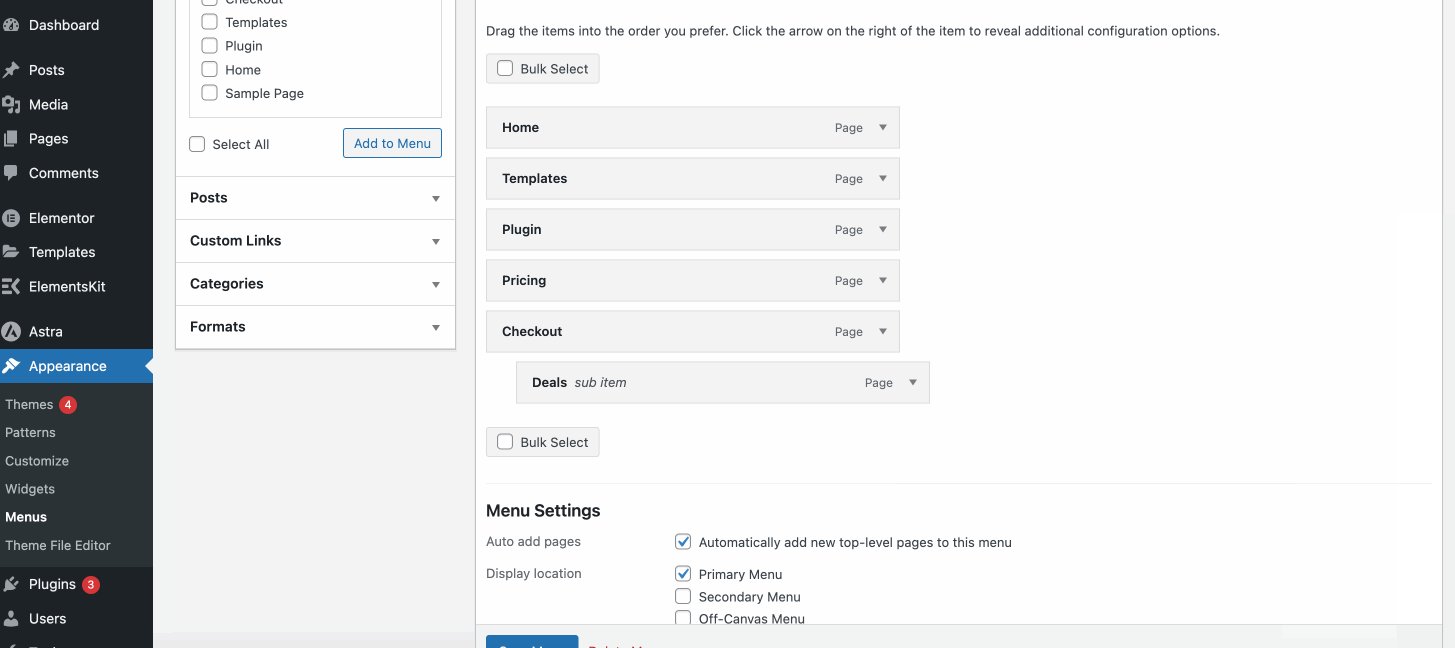
After that, select the pages that you want to select as drop-down menu items and press the “Add to Menu” button.

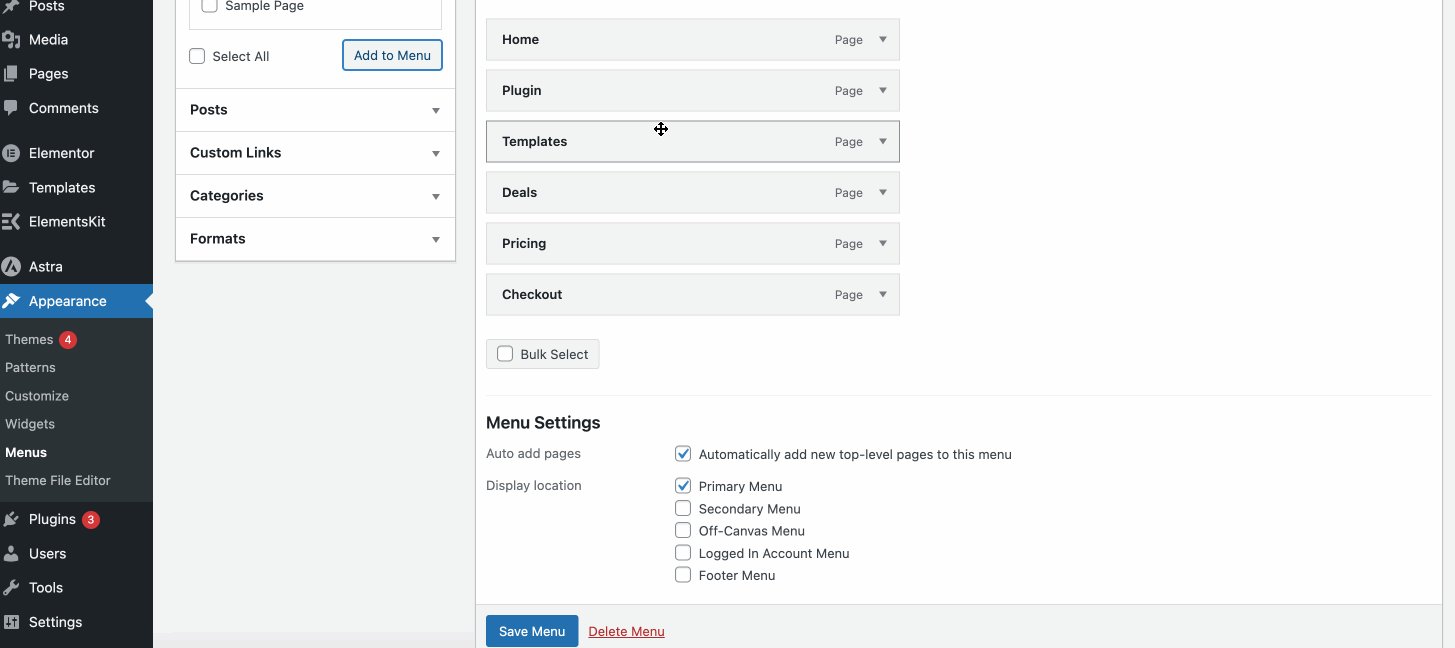
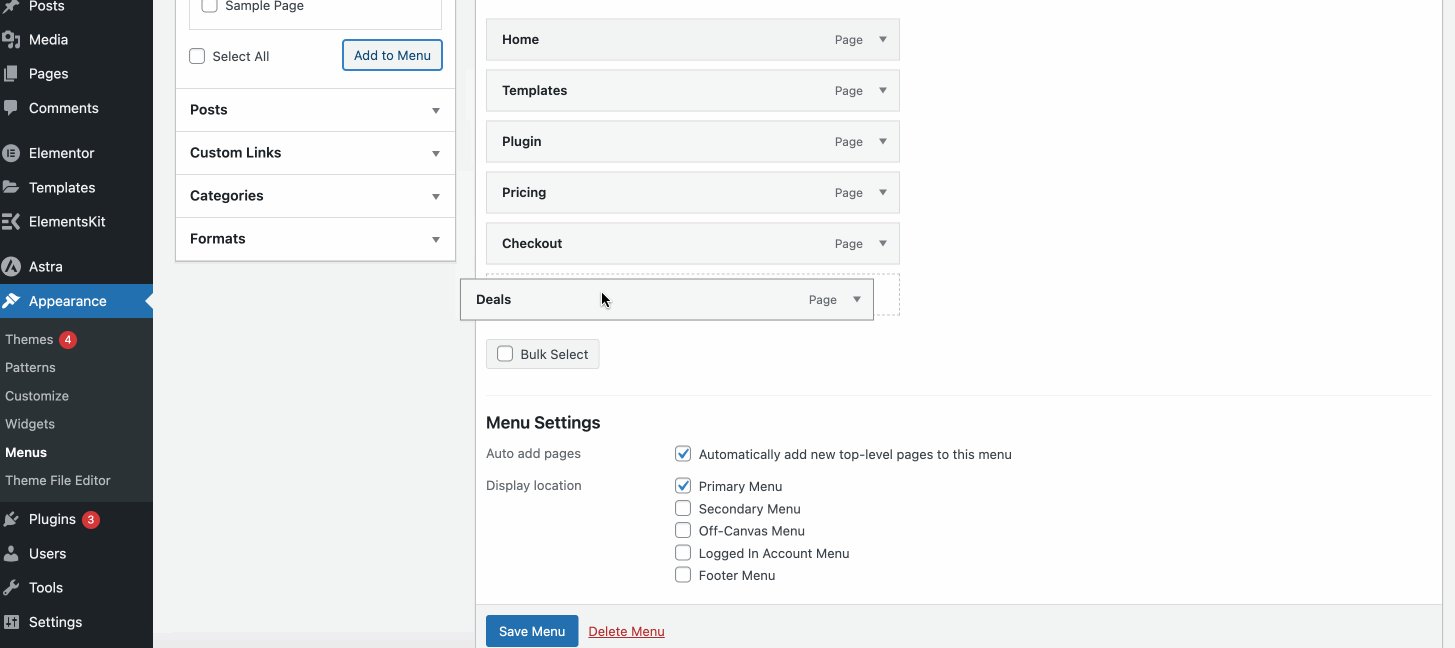
Step 3: Rearrange menu items for your drop-down menu.
After adding all the menu and submenu items, rearrange by dragging and dropping as the GIF. Also, drag a menu item to the right to add it as a submenu item that will be displayed in the drop-down menu. Finally, after adjusting all, hit the “Save Menu” button to display the drop-down menu on your WordPress site.

How to create a drop-down menu with Live Preview or Theme Customizer
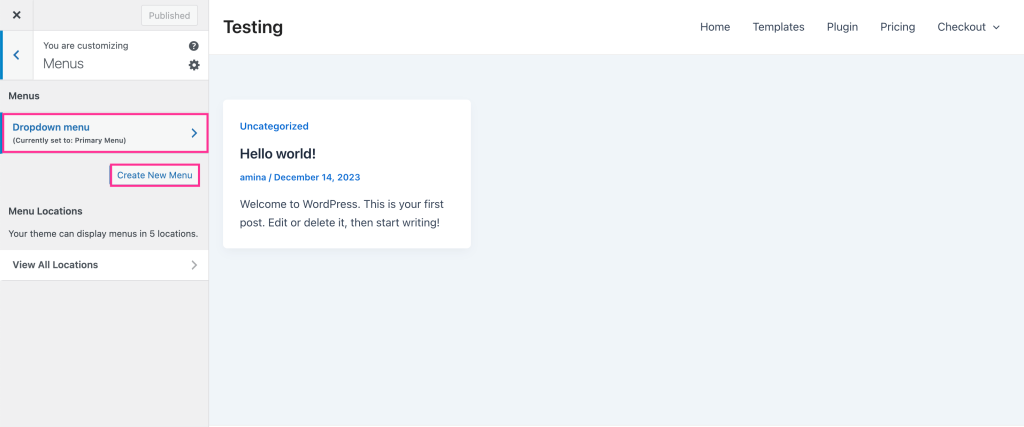
You can also create a drop-down menu in the theme customizer to get a real-time editing experience. For that, you need to click the “Manage with Live Preview” option which redirects you to the theme customizer.

Now, rearrange your created WP dropdown menu by pressing the first option. You can also add a completely new WordPress pull-down menu for your site through the “Create New Menu” option.

After tapping the drop-down menu, you can adjust the placement of the menu items by dragging and dropping. Further, you can change the navigation label and remove it if needed by extending the menu item. Finally, press the “Publish” button to live your custom WordPress drop-down menu.

FAQ
When should you avoid using the drop-down menu?
Avoid using the drop-down menu when the number of submenu items exceeds 10. Because adding too many items makes the drop-down menu confusing and brings difficulty in navigation. Besides, visitors need to scroll to check all menu items in the drop-down menu which further hampers UX.
Is the drop-down menu good for SEO?
A drop-down menu is quite functional for organizing or categorizing your web pages which introduces friendly navigation. However, it doesn’t impact SEO. It helps your visitors to easily find the content they are looking for in less time and effort.
Wrapping up
A drop-down menu creates an interactive navigation menu that boosts user engagement and satisfaction. Luckily, adding one to your WordPress site is a quick process that requires only a few minutes.
Whether you’re looking forward to adding a drop-down menu using FSE, theme customizer, or default menu editor, this guide includes solutions for all approaches. So, read the guide and follow the method that suits you.
Leave a Reply