If you’re new to setting up a WordPress website, you’re probably wondering how to create web pages in WordPress. In the purest sense, pages are like a canvas of your WordPress website, where web visitors can see the content you publish.
With WordPress, you can create as many website pages as you want. And, there aren’t any technical hurdles in making and designing a WordPress page. But, keeping visitors engaged to your WordPress website page requires more than just a simple and functional WordPress page. You should focus on all the aspects of creating a great-looking WordPress website.
Here is a guide on how to create WordPress pages along with some other information to help you that would help to add and design great-looking WordPress pages.
Table of Contents
What are WordPress Pages?
A page in WordPress is used to display static information about your website. In another way, it carries the permanent content or evergreen information of your website. However, users can update the content as per their needs. For instance, a page can be published with the privacy policy information of your website.
However, you shouldn’t think of your page as a WordPress post. Pages serve outside of the normal blog chronology of your website. Pages are displayed individually and may have subpages. But, you can’t categorize or specify with taxonomy pages like posts. Another difference between a WordPress page and a post is that the page does not appear in an RSS feed.
How to Create New Web Pages in WordPress
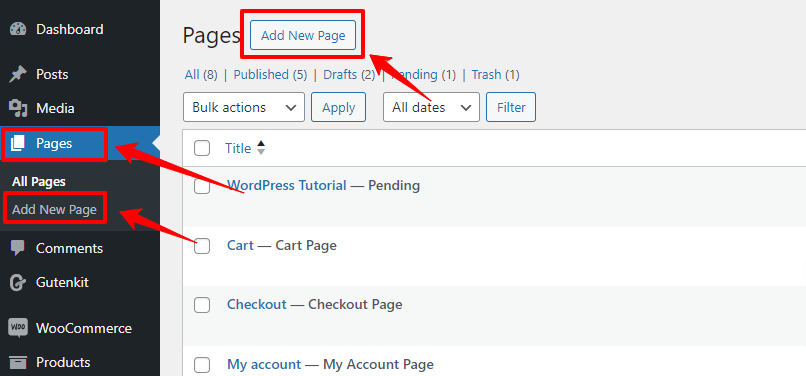
Adding a page to your WordPress website is one of the simplest work you have ever done. First, enter your WordPress dashboard. From the left sidebar of this screen, find the Page option and click Add New Page or All Pages.

If you hit the Add New Page option, a new WordPress page will load on your browser in editing mode. Whereas, if you select the All Pages option, a screen will appear with a list of all the WordPress website pages. Although you haven’t added any new pages to your website, you will see some default pages like My Account and Privacy Policy.
At the top of this admin panel, you will see an Add New Page option, clicking it will also let you add a new web page on the WordPress website. Next, we’re going to discuss the settings of the WordPress page.
Configuring WordPress Page Settings
As you add a new WordPress page, you’ll see an editor dashboard with a range of setting options. In this section, we are going to explain these features to give you a better understanding of the usability of a WordPress web page.
Managing Topbar of WordPress Pages
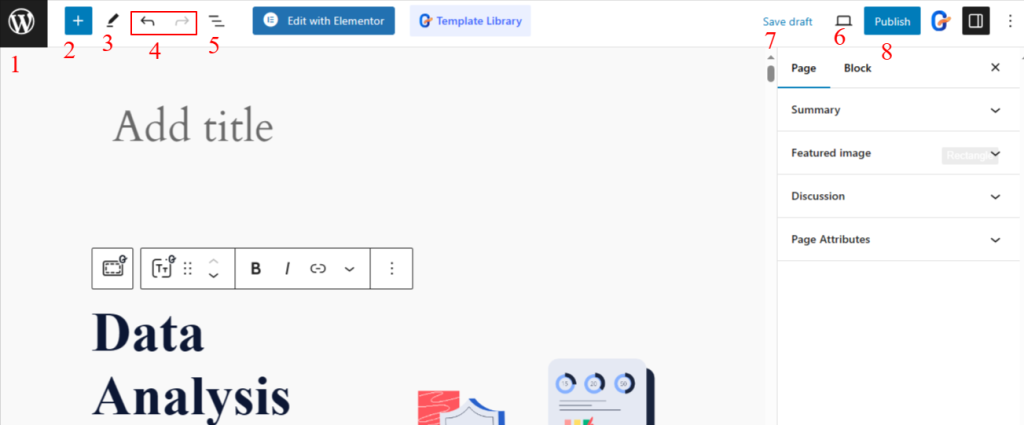
At the top of the editor panel, there will be the following options.

- WordPress Icon: Clicking this option will let you view all the pages of your WordPress website.
- Block Insert Icon: Selecting the (+) icon, you can access all the blocks.
- Tools: Click Escape or Enter to get different controls of selecting, navigating, and editing blocks.
- Undo/Redo: Click Undo to revert anything or Redo to bring back any customization.
- Details: Get an overview of the web page you are currently editing
- Preview: Use this option to see how your draft page will appear to visitors.
- Save Draft: Let you save your latest work without publishing.
- Publish Button: Hit this button to publish your page online.
Adding Content to Your WordPress Pages
- Add Page Title: As you will add a new page to your WordPress website, you will see the “Add Title” option. Here, you need to write your page title over it.
- Adding Text & Visual Content: You can use a page builder for it. However, if you’re working on the block editor dashboard, you can use various blocks to insert text and visual content for your web pages on the WordPress website.
Using Gutenberg Blocks to WordPress Pages
Gutenberg blocks enable you to add text content and visual elements to your WordPress pages. You can use Heading, Paragraph, Image, Video, List, Gallery, and many more. To add one to your WordPress page, follow the below steps:

- Take a new page or edit an existing page.
- Click the “+” icon at the top left of the editor screen.
- Doing this will open all the blocks,
- Click or drag and drop a block to add to WordPress pages.
This is how one can insert the Gutenberg block into WordPress pages.
Using WordPress Page Sidebar Settings
The right sidebar of WordPress pages includes various important settings and controls. Let’s learn them to learn the different functions of a WordPress page.
Summary
Under the summary option, you will see visibility and status controls.

- Visibility: Set the WordPress page visibility to public, private, or password protected.
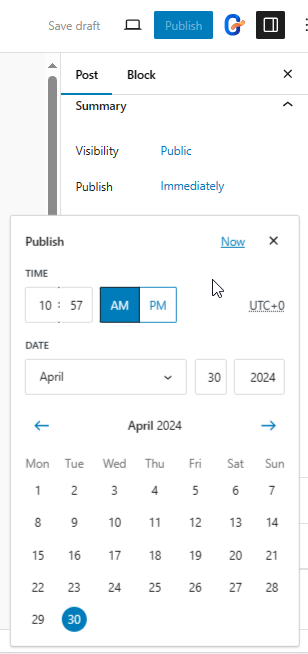
- Publish: You can publish a page immediately or set a time and date to schedule it
- Template: From here, you can edit the existing page template or swap to a new one, and create a new template.
- URL: Shorten or edit the URL.
- Pending Review: Check this box to enable page status where the post requires editorial review
- Author: From the dropdown select the page author.

Featured Image
Add an image from the media library or upload one from your device to use as a page-featured image.
Discussion
Select the checkbox to allow WordPress page visitors to add comments.
NB: In general, users don’t add a featured image and comments on the page, these are mostly used in the posts.
Page Attributes
When you want to create a sub page, you need to choose the parent page and set the order to define the hierarchy of the subpage.
How to Design a Web Page in WordPress?
Now that we already know how to add a page to your WordPress website and use all the basic functions, it’s time to learn about inserting content and designing elements of your WordPress page. You can do this using a page builder plugin or the Gutenberg block editor.
In our case, we choose Gutenberg Block Editor to proceed with our web page design for better page speed. And, we’ll use the GutenKit plugin to extend the Gutenberg functionality to design the page the way we want.
Here is a glimpse of our page design:
If you find the design of this page interesting, we will tell you about the block we used. Therefore, you can also bring amazing web page design.
So, let’s figure out the applied blocks.
Adding a Layout

The first thing you need to add is a layout that will serve as the framework for your design. Inserting the GutenKit Container block will give you access to various presets of column structure and customization options, where you can accommodate multiple blocks in your preferred way. This container block can be easily dragged to shape your layout in the right size.
Style Interactive Heading

Heading is one of the most common elements of a web page. Using the default Gutenberg heading block can give your title design an ordinary look. For this reason, we suggest you use the GutenKit Heading block that provides features like shadow text, separator, focused heading, etc.
Showcase an Image
Nowadays, it’s impossible to think about a web page without an image. We are also displaying a beautiful image in our design. You can use the default image block of Gutenberg.
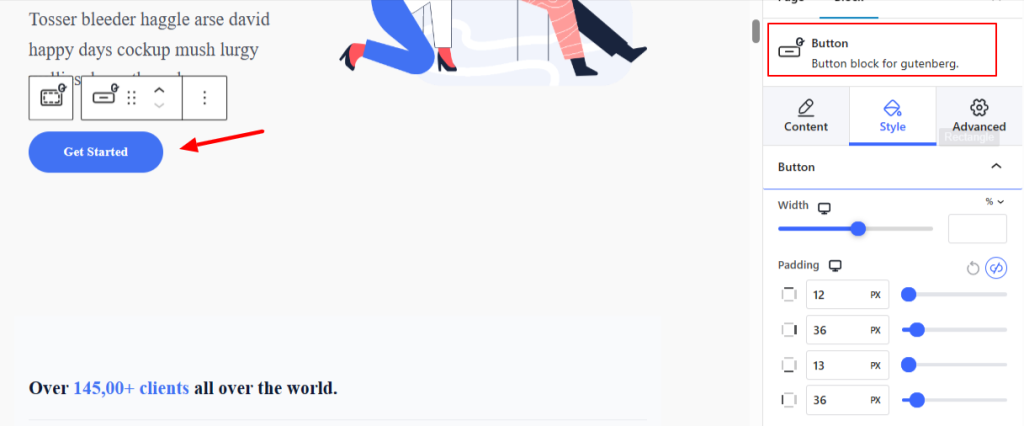
Display Eye-catchy Button

Button elements in a web page design help you drive visitors to your specific goals. Considering the extensive button features, GutenKit Button Block offers all modern functions and shadow effects.
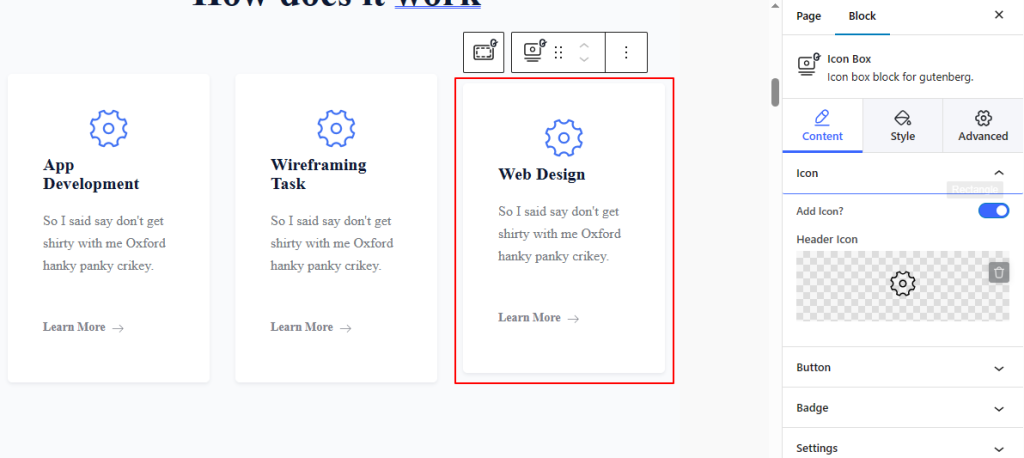
Show Key Features with Icon Box
Your personal portfolio or business website usually has some USP (Unique Selling Point). If you want to draw your audience’s attention to those important aspects, icon box features can be an informative and engaging way to do so.

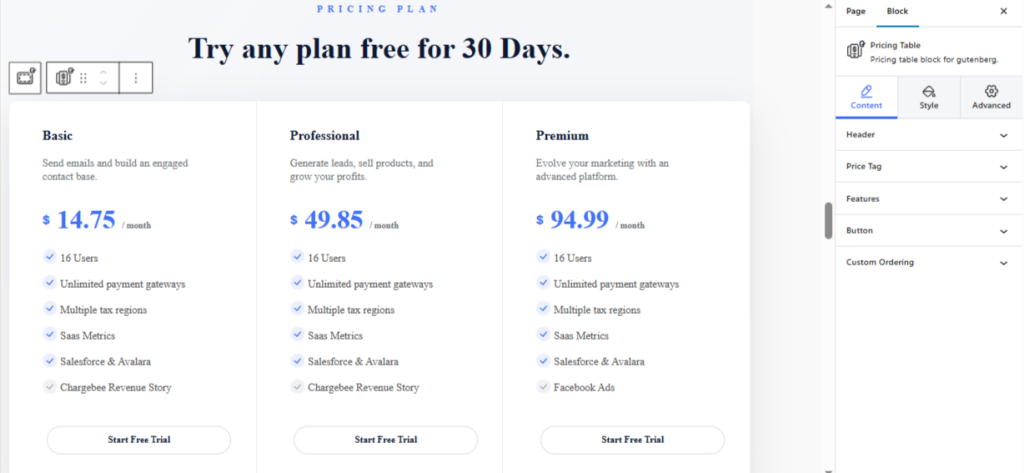
Stunning Pricing Table for Service & Product

A stunning pricing table can help you show the price of your product or service fee convincingly. You need to display all product or service features, package names, and buttons intuitively to fully justify what you are charging for. And, all these supports are available at the GutenKit Pricing Table block.
Add Spaces Between Elements
Spacer is another simple but essential Gutenberg block to help you create gaps between multiple design elements. You can choose the adequate gap by dragging the block.
Introduce Your Amazing Team

Team is an important section for the About Us page of your website. You can also add this section to any page for different purposes. You need to showcase the key personal information like name, designation, social links, etc of your team member with amazing animations. The team design we’ve shown above is designed with the GutenKit team block.
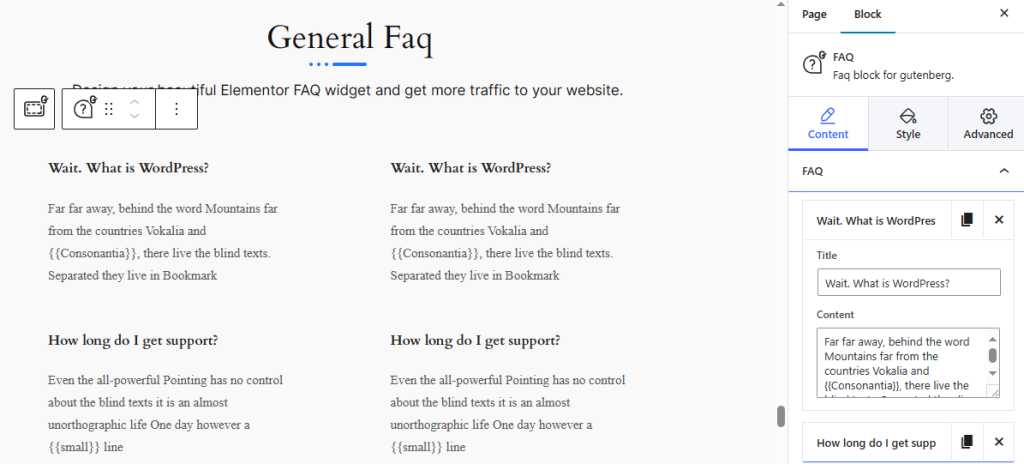
Answer Frequently Asked Questions

Website owners have been using FAQs widely to answer some common questions related to the page topic. Using the FAQ block will make your web page more informative.
Apart from the above used blocks, there are enormous block options to build your dream websites. And, when it comes to the design aspects of a web page in WordPress, it is down to your styling imagination and ideas.
How to Insert a WordPress Premade Page Template
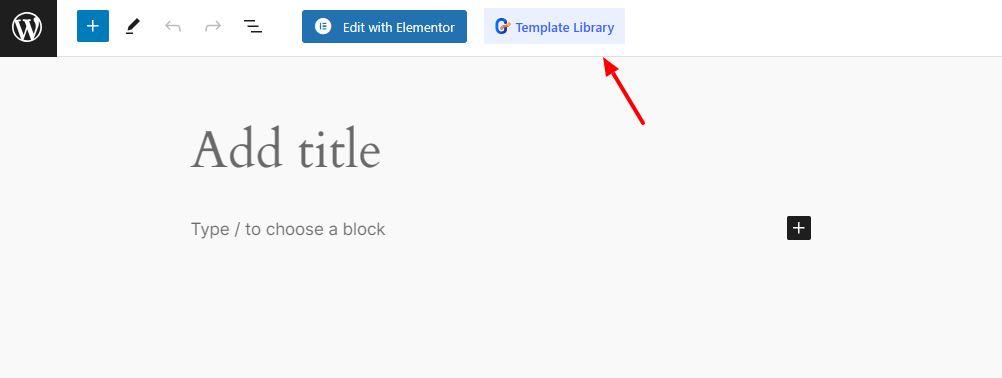
You can easily import a ready-made template to easily customize your WordPress pages. For this, you need to have the plugin installed which offers a pre-made template library. Take GutenKit as an example, installing and activating this block editor plugin will let you access the template library.

For this, create a new page by following the same process as we have said earlier. You will notice a new GutenKit Template option in the header area. Click it to open the template library.

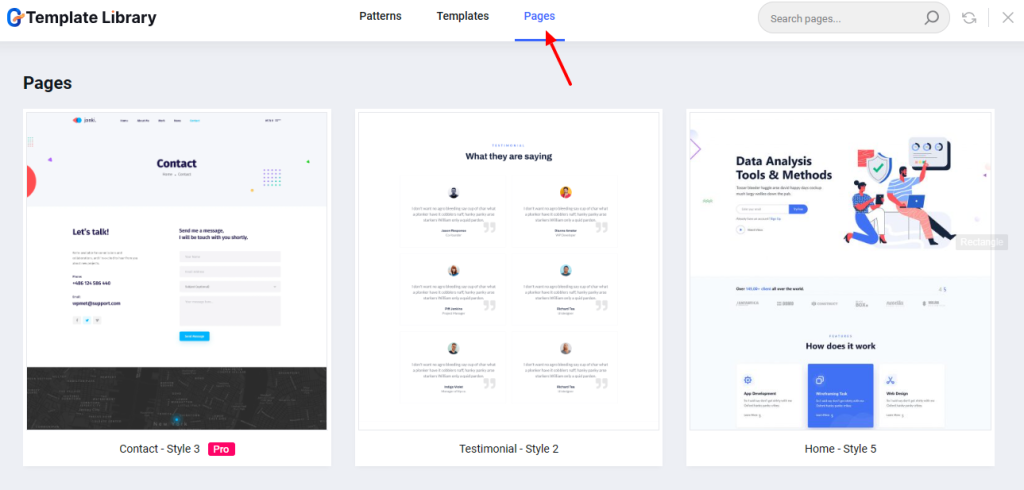
From here, select the “Page” option. And, various pre-made page templates will load before you. Upload a GutenKit template and customize it in your own way.
How to Schedule and Publish Your WordPress Page
After you’ve completed all the editing and customization of your WordPress pages, it’s time to publish them to the public. The simple way is to click the Publish button at the top right of the editor screen.

If you want to schedule the WordPress page publishing, you need to use the Publish option within the right sidebar of the page settings. To avoid the immediate publishing of a page, you need to set a time and date to schedule the WordPress page publishing.
How to Create a Subpage in WordPress
Website owners often need to create a subpage to design a better content structure and hierarchy for improved user experience. A subpage works like a child page in WordPress. To create a subpage on the WordPress website:
- Add a new page and complete editing and design work.
- Open the page settings from the right sidebar.
- Then, come under the Page Attribute option.
- From the Parent box, you will see all the published parent pages.
- Select one to assign as the parent of the subpage you created.
- Then, define the order of the subpage. It’s necessary when you have multiple subpages under one parent page.
- That’s it! Now you just need to publish the page as you do regularly.
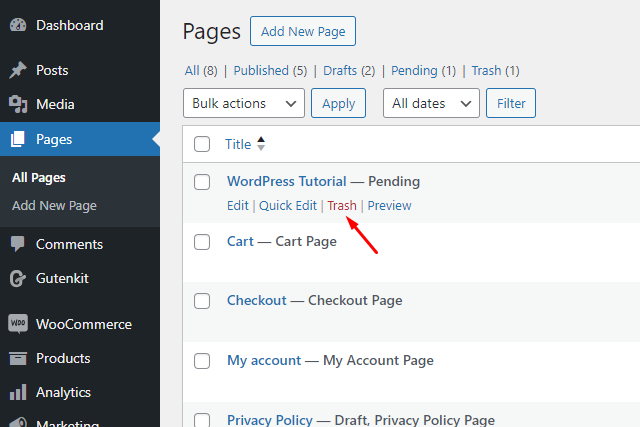
How to Remove a WordPress Page

Removing a WordPress page is easy! Go to your WordPress dashboard and click Pages. Once you will see all the pages in the admin panel, click on Trash next to the page you want to delete. Doing this will move the page to the trash folder.
Then, to permanently delete a page, click on the Trash option at the top of the same page and you will see the list of all the trash pages. Hover on the page name you want to remove forever and you will see the Delete Permanently option, just click on it.
Create Your Own WordPress Page!
Now, it’s time to create your winning WordPress page. An attractive page design can help capture the interest of visitors and achieve your goals. As such, it’s also important to understand what a comprehensive page might include and how to make it faster.
Therefore, we have learned about anything related to how to create web pages in WordPress. And, we recommend creating web pages with the Gutenberg block editor and enhancing its functionality with a plugin like GutenKit.
Leave a Reply